

・WordPressで作ったブログのサイドバーにツイッターを表示したい!
・簡単に設定する方法はないの?
どうもこんにちは、生クリームです。
人様のブログを見ていると、サイドバーにTwitterが表示されているのを見たことはありませんか?
ブログを始めてしばらくは、人のブログを見ていると「こんなことできるのか」とか、「こういったサイトいいな」とか思うこともあると思います。私の場合は自分の「ブログにTwitter表示したいな・・」でした。
ブログを立ち上げてすぐには、検索エンジンからの訪問者は望めませんがTwitterからの訪問者を集めることでブログの評価も変わってくると思います。それに全くアクセスのないブログ開設当初はメンタル的にもキツイ時期なので、少しでもアクセスアップに繋がる方法があるなら取り入れない手はありません!
ちなみにブログにツイッターを提携させるメリットは、アクセスアップにつなげるメリットともう一つあって、最終的にはSEOにも影響して来ます。
誰も来ないブログよりも、人に見てもらえるブログの方が自分のモチベーションのためにもなりますし、難しい設定でもないので簡単に登録することができます。
なのでこのページでは、ブログにTwitterを提携する手順を紹介していきますので、ぜひ設定してみてください。
目次
ブログにTwitterを提携する手順は2つ!
それでは早速、自分のブログにTwitterを提携する手順を紹介していきます!
難しいことはないので、ぜひ見ながらやってみてくださいね。
自分のブログとTwitterを提携する手順は
①TwitterからHTML埋め込みコードの取得
②ワードプレスのウィジェット追加設定
の2つになります。簡単なので、設定もすぐに終わりますよ。
それでは設定していきましょう。
TwitterのURLの確認
まずは自分のTwitterアカウントでログインし、TwitterのURLを確認しておきます。後々使うことになるので、メモ帳などにコピーしておいても構いません。
Twitterのウィジェット作成
続いて、Twitterのウィジェットを作成してきます。
Twitterの自分のアイコンをクリックし、設定とプライバシーを開きます。
Twitter管理画面が左側に開きます。管理画面の下の方に、「ウィジェット」という項目があるのでそれを開きます。

ウィジェットを開くと、上のような画面になるので赤枠部分の新規作成をクリックします。
メニューの小窓が表示されるので、「プロフィール」を選択します。
ツイッターURLの貼り付け
Twitterの専用画面が表示されるので、先ほど確認した自分のTwitterのURLをここに貼り付けしましょう。

自分のURLを貼り付けたら、「⇒マーク」をクリックします。
カスタマイズ設定

左のタイムライン(Embedded Timeline)を選択し、赤枠部分をクリックします。

赤枠部分が、ブログへのTwitter埋め込み時の高さの設定です。400ぐらいからお好きなサイズを入力しましょう。
ちなみに横幅(Width)は入力しなくても問題ありません。
Updateで設定を保存
入力し終えたら「Update」をクリックしましょう。

元の専用入力画面に戻ります。
Twitterのコードをブログに埋め込もう!埋め込み用HTMLコードのコピー
先ほどのカスタマイズオプションの下にHTMLコードが表示されていると思います。
その右側にある「Copy code」をクリック。

上のような画面が表示されたら、埋め込み用コードがコピーされました。
次は、このコードを使ってワードプレスの設定をしていきます。
ワードプレスウィジェットの設定
ワードプレスの管理画面を開き、外観⇒ウィジェットへアクセスしましょう。

利用できるウィジェットの中からテキストをドラッグ&ドロップでサイドバーエリアへ移動します。

サイドバーウィジェットのエリアへテキストを移動したら、先ほどコピーしたTwitter埋め込みコードを貼り付けます。赤枠部分へ貼り付けです。

タイトルには、「Twitter」と入力しておきましょう。あとで、どのテキストがTwitterのコードテキストかわかるようになりますので。
入力し終えたら、保存⇒完了をクリックします。
これで、Twitterでツイートしたものが埋め込み表示されているはずです。
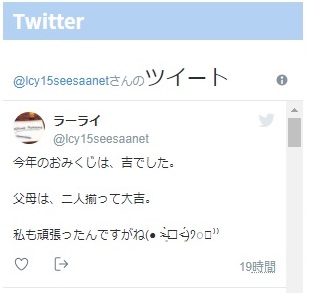
自分のブログを確認してみましょう!

このようになっていれば設定は完了です。
ウィジェットの編集をする時、レンタルサーバーロリポップを使っているという人は完了にならないで読み込みのまま止まってしまうことがあります。
原因は、ロリポップのWAF設定かもしれません。
こちらの記事で紹介しているので参考にしてみてください。
まとめ
自分のブログにTwitterを表示させる方法について紹介してきました。
Twitterの埋め込む設定方法は、
・Twitterからウィジェット作成
・埋め込みサイズの設定
・ワードプレス管理画面からウィジェットの設定
・テキストへ貼り付けして、サイドバーエリアへ移動
たったこれだけです。
Twitterのブログへの埋め込み設定はこのように凄く簡単です。まだ設定していない人はこの機会に設定してみてください。
これでまた一つ、自分のブログを知ってもらうキッカケになるかもしれません。
ちなみに、ワードプレス側のウィジェット内で、テキストの位置を変更することで好きな場所へ埋め込むことが可能です。お好きな場所へ埋め込んでみましょう。
今回はこれにて終了です。お疲れ様でした(*'▽')
ブログで記事を書く時、装飾するのが好きでタグの入力が面倒!
そんな時は、プラグイン「TinyMCE Advanced」を導入すると簡単に解決します。
記事を書くのが楽しくなると思いますよ!
![二度と行きたくない都道府県ランキング、決まる [牛丼★]](https://namasanroom.com/wp-content/uploads/2023/06/300_300_f.jpeg)








![【悲報】若者が多い街ランキング1位原宿、2位新大久保、3位下北沢、4位渋谷、5位池袋。渋谷オワコン [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/MuKH9fc-300x87.gif)



![【衝撃】東京よりも名古屋の方が豊かで裕福な生活をしていたと発覚・・・東京よりも5万自由に使える [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/DTb2Msd-296x300.png)






![【悲報】若者が多い街ランキング1位原宿、2位新大久保、3位下北沢、4位渋谷、5位池袋。渋谷オワコン [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/MuKH9fc-150x150.gif)



![【ビッグモーター】過熱報道に苦悩する新社長「社員家族へのいじめまで起きている」 [少考さん★]](https://namasanroom.com/wp-content/uploads/2023/07/スクリーンショット-2023-07-25-20.49.00-150x150.jpg)




![【東京】酔った男性にわいせつ行為 準強制性交容疑で男性同士向け風俗経営の男2人逮捕 [おっさん友の会★]](https://namasanroom.com/wp-content/uploads/2023/08/警視庁-150x150.jpg)
![年内ガソリン200円に”もう限界”…鬼の岸田総理と鈴木財務相が瀕死の国民を追い込む「衝撃すぎるトリガー条項発動しない理由」★2 [愛の戦士★]](https://namasanroom.com/wp-content/uploads/2023/09/ガソリン-1-150x150.jpg)
![完璧な結婚相手でもクチャラーで無理 クチャラーって苛つくよな? [194767121]](https://namasanroom.com/wp-content/uploads/2024/02/restaurant_rich_couple-300x300.jpg)

![K-POPグループのリーダー、知的障がいを装い兵役逃れか…懲役1年・執行猶予2年を宣告 [朝一から閉店までφ★]](https://namasanroom.com/wp-content/uploads/2023/09/idol_man-300x168.jpg)


![【悲報】ビットフライヤー創業者「スイスで魚とワイン一杯頼んだら1万円。日本円よわよわw」 [419087453]](https://namasanroom.com/wp-content/uploads/2023/07/money_chingin_kakusa_man.jpg)

![【教育】「英語の時間が足りない」受験生悲鳴─24年共通テストは英語筆記の分量がセンター時代の"1.8倍"…問題量が年々増加 [デビルゾア★]](https://namasanroom.com/wp-content/uploads/2024/01/school_test_seifuku_girl-300x288.jpg)
![ダイソー商品、老舗玩具メーカー「うんち無限製造機」に酷似 パクったか?【画像】 [837857943]](https://namasanroom.com/wp-content/uploads/2024/01/unchi_character-300x300.jpg)
![「日本の地震は報い」発言の中国アナウンサー “解雇” 仕事失うも800万人のフォロワー得る… 3億1000万人が「いいね」 [煮卵★]](https://namasanroom.com/wp-content/uploads/2024/01/jishin_house-300x213.jpg)
![セクシー女優・京野美麗「過去に松本人志から強制猥褻行為を受けた。裁判で協力する」 [501864527]](https://namasanroom.com/wp-content/uploads/2024/01/csgHTdN-258x300.jpg)
![松本人志「ワイドナ出ます」 フジテレビ・吉本興業「聞いてないぞ」 [501864527]](https://namasanroom.com/wp-content/uploads/2024/01/松本人志-300x267.jpg)
![乙武さん、TENGAを公式からプレゼントされるもそれを動かす右手が無いことで困り果てる [632443795]](https://namasanroom.com/wp-content/uploads/2024/01/gVwbhqo-176x300.jpeg)
![タモリみたいな頭のいい人でも認知症になるんだな [837857943]](https://namasanroom.com/wp-content/uploads/2024/01/sunglass_normal-300x115.jpg)
![【悲報】炎上した海保機の通信士、任務が終わったら結婚する予定だった😭 [323057825]](https://namasanroom.com/wp-content/uploads/2024/01/airplane-300x195.jpg)
![マドンナ(65)に「お婆ちゃんもうやめて、見てて恥ずかしい」の声殺到 [632443795]](https://namasanroom.com/wp-content/uploads/2024/01/tlyJryA-188x300.jpeg)
![【能登地震】千羽鶴は被災地に送るべきではない?…「千羽鶴送付を禁止する法律を」との声も [おっさん友の会★]](https://namasanroom.com/wp-content/uploads/2024/01/origami_senbaduru-234x300.jpg)
![ほらかけるぞ!1、2、3!スーパーマーケットで30代女性に尿をかけた安田一二三容疑者逮捕 栃木 [866556825]](https://namasanroom.com/wp-content/uploads/2023/11/job_chinretsu_woman-300x294.jpg)
![私人逮捕系youtuber煉獄コロアキ チャンネル削除→月200万の不労所得が無くなった!と逆上www [509689741]](https://namasanroom.com/wp-content/uploads/2023/11/迷惑youtubere-300x300.jpg)
![「日本円の紙くず化は最終ステージに突入」 プレジデントオンライン [128776494]](https://namasanroom.com/wp-content/uploads/2023/10/money_weak_yen-300x283.jpg)
![女性「生理用品買うとき毎回複雑な気分になる。ハート柄、ピンク…限定的な女性像の押しつけはやめて」 [244661201]](https://namasanroom.com/wp-content/uploads/2023/11/UzhCxQt-235x300.jpg)
![亀田製菓「柿の種にピーナッツが混入したので回収します」 [866556825]](https://namasanroom.com/wp-content/uploads/2023/11/APkffXd-227x300.jpg)
![【闇深】櫻井翔もジャニーズ退社へ。キムタク以外全員退社する流れ [801948679]](https://namasanroom.com/wp-content/uploads/2023/11/XrfBvhk-300x219.jpg)
![電話に出られないから会社辞めます 20代の7割以上が苦手、言葉が出ず泣き出す人も…対策と電話の必要性 [ばーど★]](https://namasanroom.com/wp-content/uploads/2023/11/電話苦手-300x165.jpg)
![高齢男性、電車で泣く赤ちゃんに激高 親に「人間失格」と暴言 制止されるも「甘やかすから日本が駄目になる」…警察に引き渡される [ばーど★]](https://namasanroom.com/wp-content/uploads/2023/11/老害-256x300.jpeg)
![97歳運転の車がビルに突っ込む 「車に乗っていなかった」などと意味不明な説明 [135853815]](https://namasanroom.com/wp-content/uploads/2023/11/高齢者自己-300x132.jpg)

![【群馬】フィットネスジムの天井裏に侵入しシャワー中の女性の裸をのぞき見か 高校教諭の男を逮捕 [シャチ★]](https://namasanroom.com/wp-content/uploads/2023/11/TrDWNJF-178x300.jpg)





![【悲報】Z世代の95%「戦争が起きても戦闘に参加しませんwwwwwwwww」 [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/自衛隊-フリー素材-300x200.jpg)













![死刑執行の告知が「当日」の日本…アメリカは「事前告知」がスタンダード 死刑囚が国を憲法違反と訴えた裁判 4月15日に判決 [煮卵★]](https://namasanroom.com/wp-content/uploads/2024/04/スクリーンショット-2024-04-14-12.06.18-300x166.jpg)


























