

どうもこんにちは、生クリームです。
ワードプレスでブログ始めて、記事数も増えてくるとしたくなるのがレイアウトの変更ではないでしょうか。
ブログを始めたころは記事数も少なかったけど、ある程度記事数が増えてくるとレイアウトの変更もしたくなりますよね。
最新記事一覧を1列表示から2列表示にしたいと思ったのは私だけじゃないはず。
今回は、私の使っているテーマsimplicity2でレイアウトを変更してみたので紹介します。
目次
simplicity2で最新記事一覧のレイアウトを変更する
記事数が少ないと、あまり気にしない最新記事にレイアウトの表示。
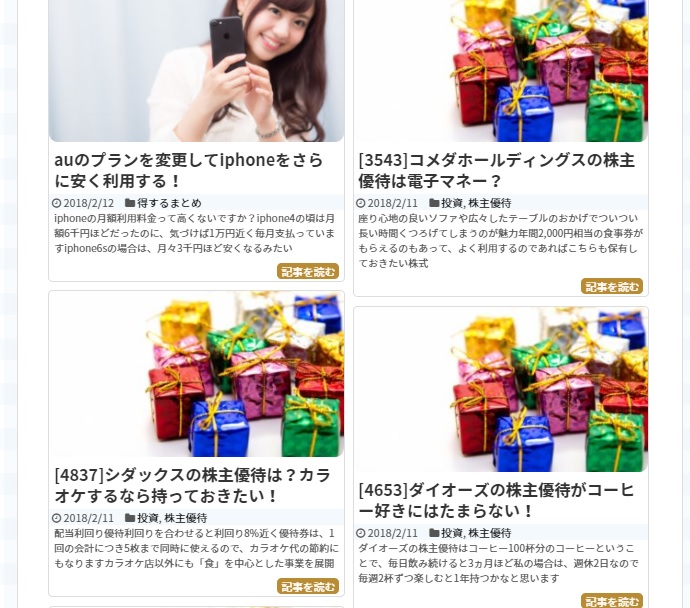
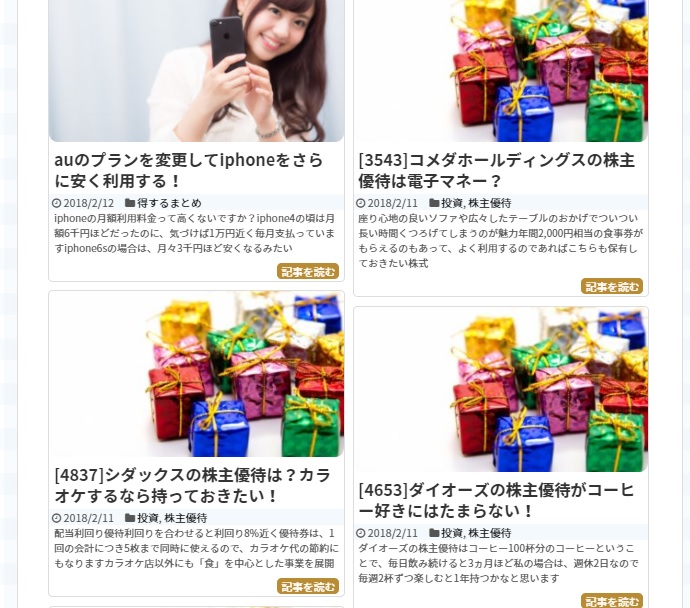
初期の状態では、縦に1列で記事が並んでいます。これを横2列で縦にずらーっと並べたいと思います。
いろいろなブログの記事を見て見ると、プラグインを導入したりいろいろな方法があるそうなんですが、私のような初心者にはできる限り簡単に変更したいんです。
なので、プラグインの導入やCSSなどの難しい編集をせずにレイアウトを変更する方法を紹介します。
simplicity2のレイアウト変更は簡単!カスタマイズで1クリック

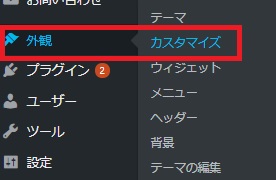
wordpressの管理画面から、赤枠部分「外観」⇒「カスタマイズ」を選択しクリックします。
すると画面が変わって、左側にカスタマイズ画面が表示されます。
その中の「レイアウト(全体・リスト)」をクリックします。

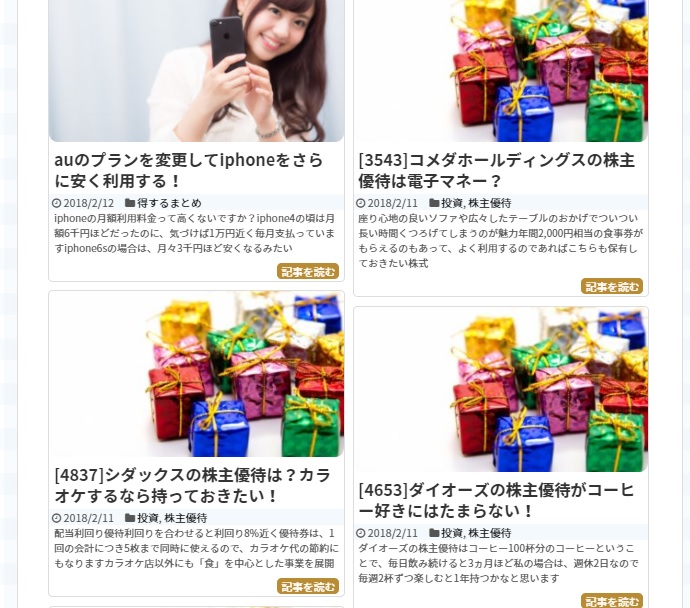
下にスクロールすると上のようなリストが出てくるので、赤枠部分「タイル2列」にチェックを入れます。これだけで、最新記事の一覧表示が2列に変更できます。

上の画像のように、2列表示に確認できたら公開ボタンを押すと自動で保存されます。
2列以外にも設定できる

これを見てわかると思うんですが、2列以外にも設定ができます。
3列表示にしたければ、「タイル3列」をチェックでできますし、サムネイル画像を大きく表示したければ、「サムネイル大」を選ぶことで設定できます。
また、下にある2つ。
(要再生成)と書かれたのがありますが、こちらは基本的には「タイル2列」「タイル3列」と変わらないようでした。重くなりそうなので、あまりおすすめはしません。
サムネイル表示も変更できる

レイアウト変更が完了したら、もう少し下にスクロールしてみてください。
上の画像のように、サムネイルの角の丸め具合も変更できます。
初期設定では、一番上の「丸めない」にチェックが入っていますが、下の二つにも変更できるみたいです。
私は円形よりも、角を丸める方が気に入ったので角を丸めてみました。
まとめ
simplicity2で記事一覧を2列にするのは、とっても簡単だったと思います。
プラグインやCSSなどを編集することなく、設定できたので5分かかりませんね。
これでまた、自分のブログのレイアウトを変更できたので、また一つ覚えました。
ぜひ自分のブログで試してみて下さいね。
ブログを始めて4ヵ月。まったり更新してきたけどアドセンスに合格しました。
参考記事







![二度と行きたくない都道府県ランキング、決まる [牛丼★]](https://namasanroom.com/wp-content/uploads/2023/06/300_300_f.jpeg)




![【悲報】若者が多い街ランキング1位原宿、2位新大久保、3位下北沢、4位渋谷、5位池袋。渋谷オワコン [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/MuKH9fc-300x87.gif)



![【衝撃】東京よりも名古屋の方が豊かで裕福な生活をしていたと発覚・・・東京よりも5万自由に使える [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/DTb2Msd-296x300.png)




![[悲報]こじるり(29)、劣化](http://namasanroom.com/wp-content/uploads/2023/09/5f779b1e.jpg)





![トヨタ、米国で工場労働者を時給4790円から時給5230円へ引き上げ 今年3回目の引き上げ、来年1月1日から適用 ★4 [お断り★]](https://namasanroom.com/wp-content/uploads/2023/07/building_car_dealer-150x150.jpg)
![人気YouTuberゆゆうた、自宅が“闇バイト”の標的にされたと報告「恨みを持ってる人間から命を狙われ…」 [爆笑ゴリラ★]](https://namasanroom.com/wp-content/uploads/2023/06/ゆゆうた-150x150.jpg)
![完璧な結婚相手でもクチャラーで無理 クチャラーって苛つくよな? [194767121]](https://namasanroom.com/wp-content/uploads/2024/02/restaurant_rich_couple-300x300.jpg)

![K-POPグループのリーダー、知的障がいを装い兵役逃れか…懲役1年・執行猶予2年を宣告 [朝一から閉店までφ★]](https://namasanroom.com/wp-content/uploads/2023/09/idol_man-300x168.jpg)


![【悲報】ビットフライヤー創業者「スイスで魚とワイン一杯頼んだら1万円。日本円よわよわw」 [419087453]](https://namasanroom.com/wp-content/uploads/2023/07/money_chingin_kakusa_man.jpg)

![【教育】「英語の時間が足りない」受験生悲鳴─24年共通テストは英語筆記の分量がセンター時代の"1.8倍"…問題量が年々増加 [デビルゾア★]](https://namasanroom.com/wp-content/uploads/2024/01/school_test_seifuku_girl-300x288.jpg)
![ダイソー商品、老舗玩具メーカー「うんち無限製造機」に酷似 パクったか?【画像】 [837857943]](https://namasanroom.com/wp-content/uploads/2024/01/unchi_character-300x300.jpg)
![「日本の地震は報い」発言の中国アナウンサー “解雇” 仕事失うも800万人のフォロワー得る… 3億1000万人が「いいね」 [煮卵★]](https://namasanroom.com/wp-content/uploads/2024/01/jishin_house-300x213.jpg)
![セクシー女優・京野美麗「過去に松本人志から強制猥褻行為を受けた。裁判で協力する」 [501864527]](https://namasanroom.com/wp-content/uploads/2024/01/csgHTdN-258x300.jpg)
![松本人志「ワイドナ出ます」 フジテレビ・吉本興業「聞いてないぞ」 [501864527]](https://namasanroom.com/wp-content/uploads/2024/01/松本人志-300x267.jpg)
![乙武さん、TENGAを公式からプレゼントされるもそれを動かす右手が無いことで困り果てる [632443795]](https://namasanroom.com/wp-content/uploads/2024/01/gVwbhqo-176x300.jpeg)
![タモリみたいな頭のいい人でも認知症になるんだな [837857943]](https://namasanroom.com/wp-content/uploads/2024/01/sunglass_normal-300x115.jpg)
![【悲報】炎上した海保機の通信士、任務が終わったら結婚する予定だった😭 [323057825]](https://namasanroom.com/wp-content/uploads/2024/01/airplane-300x195.jpg)
![マドンナ(65)に「お婆ちゃんもうやめて、見てて恥ずかしい」の声殺到 [632443795]](https://namasanroom.com/wp-content/uploads/2024/01/tlyJryA-188x300.jpeg)
![【能登地震】千羽鶴は被災地に送るべきではない?…「千羽鶴送付を禁止する法律を」との声も [おっさん友の会★]](https://namasanroom.com/wp-content/uploads/2024/01/origami_senbaduru-234x300.jpg)
![ほらかけるぞ!1、2、3!スーパーマーケットで30代女性に尿をかけた安田一二三容疑者逮捕 栃木 [866556825]](https://namasanroom.com/wp-content/uploads/2023/11/job_chinretsu_woman-300x294.jpg)
![私人逮捕系youtuber煉獄コロアキ チャンネル削除→月200万の不労所得が無くなった!と逆上www [509689741]](https://namasanroom.com/wp-content/uploads/2023/11/迷惑youtubere-300x300.jpg)
![「日本円の紙くず化は最終ステージに突入」 プレジデントオンライン [128776494]](https://namasanroom.com/wp-content/uploads/2023/10/money_weak_yen-300x283.jpg)
![女性「生理用品買うとき毎回複雑な気分になる。ハート柄、ピンク…限定的な女性像の押しつけはやめて」 [244661201]](https://namasanroom.com/wp-content/uploads/2023/11/UzhCxQt-235x300.jpg)
![亀田製菓「柿の種にピーナッツが混入したので回収します」 [866556825]](https://namasanroom.com/wp-content/uploads/2023/11/APkffXd-227x300.jpg)
![【闇深】櫻井翔もジャニーズ退社へ。キムタク以外全員退社する流れ [801948679]](https://namasanroom.com/wp-content/uploads/2023/11/XrfBvhk-300x219.jpg)
![電話に出られないから会社辞めます 20代の7割以上が苦手、言葉が出ず泣き出す人も…対策と電話の必要性 [ばーど★]](https://namasanroom.com/wp-content/uploads/2023/11/電話苦手-300x165.jpg)
![高齢男性、電車で泣く赤ちゃんに激高 親に「人間失格」と暴言 制止されるも「甘やかすから日本が駄目になる」…警察に引き渡される [ばーど★]](https://namasanroom.com/wp-content/uploads/2023/11/老害-256x300.jpeg)
![97歳運転の車がビルに突っ込む 「車に乗っていなかった」などと意味不明な説明 [135853815]](https://namasanroom.com/wp-content/uploads/2023/11/高齢者自己-300x132.jpg)

![【群馬】フィットネスジムの天井裏に侵入しシャワー中の女性の裸をのぞき見か 高校教諭の男を逮捕 [シャチ★]](https://namasanroom.com/wp-content/uploads/2023/11/TrDWNJF-178x300.jpg)










![【悲報】Z世代の95%「戦争が起きても戦闘に参加しませんwwwwwwwww」 [389296376]](https://namasanroom.com/wp-content/uploads/2024/04/自衛隊-フリー素材-300x200.jpg)


































